
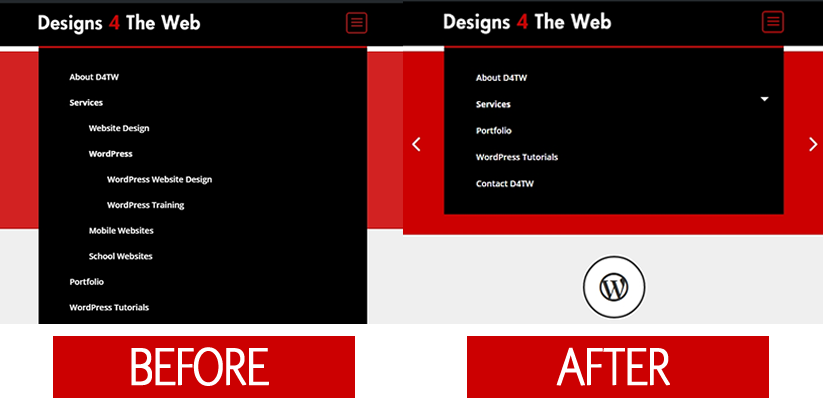
Hmmm…which one looks cleaner and easier to use to you?
The code below is no longer working as a result of some theme updates to Divi. Please check out this updated post for the working fix.
As you can tell, I use the Divi WordPress theme quite a bit for projects. It’s next-gen builder offers lots of functionality out of the box and requires very little css tinkering to make it look good. One aspect of the Divi builder that I don’t like is the mobile menu system. Specifically when it comes to sub-menu structure. Out of the box it works fine if you don’t have any subpages. If you do…let’s hope you don’t have a lot because your mobile menu will look like an abridged version of War and Peace. Seriously, I’ve built some sites, usually WooCommerce stores, that have tons of subpages. The mobile menu can stretch the length of the page infinitely.
The solution seems simple enough with some jQuery although Elegant Themes has not addressed the issue yet in any of their updates. If you are looking for a solution, you’ll be glad you dropped by the site! Essentially what we need to do is add a css class that will initially hide all sub-menus with the class .sub-menu and then apply a new class that will show the sub-menu once the top-level anchor link is clicked. Let’s look at an example from my very own site as I finally got around to this update on my own site. Partly because my nav menu is not that deep but also because I’ve been pretty busy and it wasn’t really a priority because, well…I don’t get paid to update my own site.
So let’s dive into this thing. The first thing we have to do is apply the new classes that we want to use for the css. The tricky part is that it has to happen dynamically when the page loads and also requires an event handler. So jQuery it is! Check out the code below to see what we are doing:
Let’s break it down.
$('#mobile_menu > .menu-item-has-children > a').attr('href', '#');
This code will dynamically add the ‘#’ symbol as the href attribute for all links that have children. This is necessary so that we can use those links to expand the submenus and not actually link to another page. This is something that can easily be done within Divi as well in the “Theme Options” panel under Navigation and then General Settings.
$('#mobile_menu > .menu-item-has-children > a').each(function() {
$(this).next('.sub-menu').addClass('hide');
});
This will find each menu item that has children and then find the sub-menu class after the link that has a # for it’s href. It will then apply the class .hide which we will use in a bit.
$('#mobile_menu > .menu-item-has-children > a').click(function(event) {
event.preventDefault();
$(this).next('.sub-menu').toggleClass('visible');
});
Finally, this piece of code will add the .visible class back to that sub-menu when the parent link is clicked.
Okay…so that’s it for the jQuery. Oh wait…where does this go? Yeah, that’s kind of important. This needs to be placed in the “Theme Options” panel for Divi in the integration section. Find the space labeled “ADD CODE TO THE < BODY > (GOOD FOR TRACKING CODES SUCH AS GOOGLE ANALYTICS)” and paste it in there. Make sure you save. This will make sure that this code loads on every page.
Now onto the css. We need to use those new classes that we just setup in the script above. Take a look at the code below and add it to your custom css code for your theme.
As you can see we use the .hide and .visible class to hide and show our submenu menu. The other code is used to generate a nice css styled arrow to let the user know that there are more menu pages on click.
That’s it for this tutorial. I hope this helps you to clean up your Divi Theme mobile menu. I’m sure they will address this issue in one of the next few updates as it’s pretty important and can significantly impact the user experience.
Go get ’em kid!

Hey Mike,
Great fix! I have been looking for something like this for a while now. I have a question though, this fix works on some of my sites, it does not work on all of them. On some of the sites, when I click on the sub menu to expand it, the whole menu collapses. Then I have to expand the main menu and the subpages show.
Hey Jeff…thanks for the note. I took a look at your page and it looks like the code is being run in the head instead of right before the closing body tag. Make sure the code is loaded into the section in order to run after all of the page content has loaded. Well done by the way with the site…it’s one of the best I’ve seen with Divi.
Hey Mike,
Thanks a lot! It’s not done, but it is coming along.
With regards to the script, I have moved it so that it is just before the closing body tag and I am still having the issue. Do you have any suggestions?
Jeff…I took a look at the console and found an error. You can quickly check by hitting the F12 key while in Google Chrome. If you click on the red circle with the white x and the number 1…you will see an error stating “Uncaught Error: Syntax error, unrecognized expression: a[href*=#]:not([href=#])”. If you update to more recent theme release of Divi it should fix that problem and hopefully correct your issue.
Hi Mike,
I just updated the theme and all Divi plugins and am still having the issue. I checked the console and the Uncaught Error is not there now.
Thanks
Jeff…looks like it’s all set now. The code was correct and placed in the right spot so there must have been a conflict somewhere on the page. It’s important to also consider the version of jQuery that is included. WordPress uses an older version in order to support older themes, etc. However, they just recently bumped up their version with the release of 4.5. Was that the fix? If not would you mind sharing in case someone else happens onto this thread?
Hi Mike,
That is odd. I did not modify anything to fix that. It had stopped working after I updated the theme and plugins. I am guessing it was a caching issue because some of the other jquery scripts that I had added stopped working as well, but now they are functioning.
Anyway, thanks for the help with this. It is an awesome fix to the Divi mobile menu!
Mike, I have tried to implement your code snippets for sub-items in the mobile menu of Good2bSocial.com. It seems to be working except for one issue. When you click on a parent menu that has children/sub menu items to collapse it the entire mobile menu closes before you are able to select a child menu item.
Jeremy…it seems like you are loading that script in in the head section of the page. It’s important that it loads after the page has rendered completely. If you move the script to the
section instead it should fix the issue. In the Divi Theme Options section on the Integration tab you will see the section titled “Add code to the < body > (good for tracking codes such as google analytics)” and that’s where you want to drop it.Hi how to do it in browser theme.. i mean not only mobile i like to use this in top-nav so that click to open the menu item.
Thanks in advance
Hey Hemel…if you are asking how to use this mobile style nav all the time you can simply use css to show the mobile menu and hide the regular horizontal navigation. Here is the code. You may want to play around the css to make it look a little more appealing.
Hi Mike,
I’m so glad you’ve written this tute, it’s exactly what I’m after. I’m having the same trouble as Jeff though – when I select one of the top-level items to show its submenu, the whole nav suppresses. Clicking on the menu again re-opens it with the submenu now displaying.
ugis.greeneskimo.hosting is the site I’m trying to use it on. The jQuery code is the very last thing before the body, and I can’t see any Console errors. Would you mind giving me a hand please?
Hey Simon…thanks for dropping by the blog. It looks like you are running an older version of WordPress. With version 4.5, jQuery Migrate was updated to version 1.4 and your site is still running 1.2.1. An update to the WordPress core should solve the issue. Let us know!
Hello,
Thanks for the code. I am having the same issue of the menu disappearing when I click to expand the submenu. I have the code in the section. It happens on any page. Your help will be appreciated. I am using a test server: dev.workforcesoftware.com.
Hi Colette…I took a quick look and it seems like your top level nav items like ‘Solutions’, ‘Partners’, etc. link to actual pages. That won’t work with the code the way it is setup now because the hidden and visible classes are applied based on href values of ‘#’ on the top nav item. If you move those pages into the sub menu and use a custom link with an href value of ‘#’ for the top nav item you should be fine. Let me know how you make out!
Hi Mike,
Thank you:) You rock!
No problem! Glad to help.
Hi Mike,
I noticed your menu is doing the same thing.
Interesting Colette…I took a look and in the latest update to Divi they added a line of code to the file titled frontend-builder-global-functions.js that is forcing the menu to slide up on a click. I guess they really do not want people to develop a workaround for the GIANT menu! Anyway, if you’d like to make this work on your site you will need to update that file through FTP. Here is the updated file with the offending line of code commented out. You will want to add this to your child theme in order to ensure forward compatibility. The file should live here: Divi-child -> includes -> builder -> scripts -> frontend-builder-global-functions.js. Hope this is the last fix for this menu at least until Elegant Themes addresses the issue with a a collapsible sub-menu.
Hi Mike,
Thanks for that! You rock:) Yes the Divi mobile menu is quite outdated compared to newer themes. I hope ET will invest more design efforts toward mobile.
Hi Mike,
I updated Divi to fix the issue and it still occurred. Then I read the next few responses about frontend-builder-global-functions.js. If I put this file in the child theme directory tree that matches the parent’s tree, nothing changes. If I replace the parent’s file with the edited one, it works exactly as it should.
Why would the child theme override not be working? Does it not work with .js files?
Hi, is there an update with this code for 2023.?
I haven’t used the Divi theme in quite some time actually. I would imagine there is quite a bit of updating! Do you have a staging site that I can look at?