
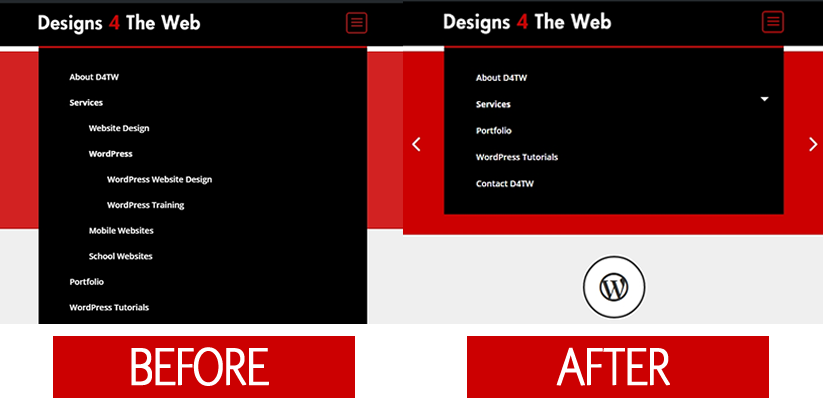
Hmmm…which one looks cleaner and easier to use to you?
As you can tell, I use the Divi WordPress theme quite a bit for projects. It’s next-gen builder offers lots of functionality out of the box and requires very little css tinkering to make it look good. One aspect of the Divi builder that I don’t like is the mobile menu system. Specifically when it comes to sub-menu structure. Out of the box it works fine if you don’t have any subpages. If you do…let’s hope you don’t have a lot because your mobile menu will look like an abridged version of War and Peace. Seriously, I’ve built some sites, usually WooCommerce stores, that have tons of subpages. The mobile menu can stretch the length of the page infinitely.
The solution seems simple enough with some jQuery although Elegant Themes has not addressed the issue yet in any of their updates. If you are looking for a solution, you’ll be glad you dropped by the site! Essentially what we need to do is add a css class that will initially hide all sub-menus with the class .sub-menu and then apply a new class that will show the sub-menu once the top-level anchor link is clicked. Let’s look at an example from my very own site as I finally got around to this update on my own site. Partly because my nav menu is not that deep but also because I’ve been pretty busy and it wasn’t really a priority because, well…I don’t get paid to update my own site.
Okay…so where does this go? Yeah, that’s kind of important. The javascript needs to be placed in the “Theme Options” panel for Divi in the integration section. Find the space labeled “ADD CODE TO THE < BODY > (GOOD FOR TRACKING CODES SUCH AS GOOGLE ANALYTICS)” and paste it in there. Make sure you save. This will make sure that this code loads on every page. As far as the css styles…those should go in your child theme style.css file.
That’s it for this tutorial. I hope this helps you to clean up your Divi Theme mobile menu. I’m sure they will address this issue in one of the next few updates as it’s pretty important and can significantly impact the user experience.
Go get ’em kid!

YOU ARE A STAR!!
Awesome guide! Thank you very much for sharing! Would love to recommend Mobi https://phpbits.net/plugin/mobi/ for better Divi mobile menu via plugin instead of manual coding. I hope this helps. Thanks!
Cheers!
Wonderful! how could I do this in a vertical mega menu navigation?
Regards
Hello Mike!
I need to keep visible the submenu in DIVI after that the user click in any option of submenu.
Please, if you know about this solution or where I can learn to do it, I appreciate it.
Best regards
@Adri…isn’t that what the menu is currently doing for you?
Tried the code from the official Divi/ET site and could not get it to work. Tried your code and worked first time! Thank you!
That’s awesome!
Could you tell me how to achieve this with a fullwidth menu module which I have at the top of pages please? Thank you!
Can you provide me with a site or it being developed locally?
I would also like to know how to apply this to the full width module on mobile. I can’t seem to figure it out. If you could help me figure this out, it would be greatly appreciated.
The current doesn’t allow for the menu drop to close when another drop menu is clicked on.
So when you click on MENU 1 drop down (it opens the sub menu)….then you click on MENU 2 drop down (it opens sub menu)…but MENU drop down still is open and doesn’t close.
Is it possible to fix this, so that the menu closes and doesn’t stay open when another menu item is selected?
Best,
Michael
I’m a bit swamped with projects but will take a look at updating the code with a snippet that would allow for that functionality. It would require another line of jQuery.
With the previous code, the small triangle is not displayed until the submenu is open.
Is it possible that the small triangle is ALWAYS displayed, so even before the submenu is opened?
Hmmm…it’s working okay on my site. Have you updated to the latest version of Divi?
Hello,
I have tried your code, but it does not seem to work in my case.
I have a dropdown menu, where every item in the menu is clickable.
Example:
Item1 —> link1
Subitem1 —> link2
Subitem2 —> link3
What I get is the same result as the divi standard (i.e. all the menu unfold) and added red icons to some of the main menu items.
Any idea how to resolve?
hi this is great
question how can i color the down arrows?
Glad it helps…you simply need to change the border color:
So below you would change #ffffff to whatever hex color you’d like!
.et_mobile_menu .menu-item-has-children > a:after {
content: ”;
width: 0;
height: 0;
border-left: 7px solid transparent;
border-right: 7px solid transparent;
border-top: 7px solid #ffffff;
position: absolute;
right: 25px;
}
Thanks that works
Another question how come it does not work when you make the menu sticky
the menu does not show more than the height of the screen
Probably an issue with height of the menu. Can you give me a link to see so I can test? I don’t have a setup to test this out right now.
I really appreciate your generous work for others but it didn’t work in my site. what’s problem?
Can you provide me with a link to your site?
Good!
But what if I wanna do the opposite? Showing not collapsed menu on desktop?
Hey thank you for your work, I have an issue this works perfect on my homepage but on subpages the parent links are not responsive. Is there a solution for this? I tried pasting the jquery into the header, into the body into both but without result
First of all, thank you for the snippet!
I guess I’m a couple of years late with this, but it seems like there is no need to loop through all menu items… nor to disable the default click just to re-add it later… maybe I’m missing something, but I think the `setup_collapsible_submenus` would look a bit cleaner like this: 😁
“`
setup_collapsible_submenus(){
$(‘#mobile_menu .menu-item-has-children > a’).each(function(){
$(this).off(‘click’);
$(this).attr(‘href’, ‘#’);
$(this).next(‘.sub-menu’).addClass(‘hide’);
$(this).on(‘click’, function(event) {
event.preventDefault();
$(this).next(‘.sub-menu’).toggleClass(‘visible’);
});
});
}
“`
Since we’re at it, I’m not sure why we would need to wait 700ms after that page load to set up the menu either…so I ended up doing this:
“`
(function($){
$(window).load(function() {
$(‘#mobile_menu .menu-item-has-children > a’).each(function(){
$(this).off(‘click’);
$(this).attr(‘href’, ‘#’);
$(this).next(‘.sub-menu’).addClass(‘hide’);
$(this).on(‘click’, function(event) {
event.preventDefault();
$(this).parent().toggleClass(‘sub-visible’);
$(this).next(‘.sub-menu’).toggleClass(‘visible’);
});
});
});jQuery);
“`
Just thought to share these thoughts ✌
Thanks! I honestly haven’t looked at this thread in quite some time and have long since moved on from the Divi theme. I would also like to think my javascript skills have gotten a bit better as well 😉 This code is much cleaner! Thanks for adding to the conversation and keeping this thread alive haha!